
Last week we took a look at Google’s Material Design and saw how Android has changed over the last four generations in design. While there are more details to look into before adopting the Material principles, it is also important to learn about the different tools Google has or will be releasing to adopt their design flow.
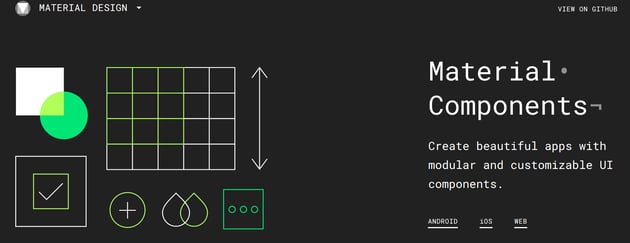
Material Components

Material components is a library source for Android, iOS, and web that provides the framework for front end features and UI to any app or website. Each of the three platforms have their own quick start guide to implementing their framework into development. On top of Material’s own site, Google supports Flutter which has built up all of Google’s documentation and samples into a transparent collection. Components was built to be seamless, standard, and modern.
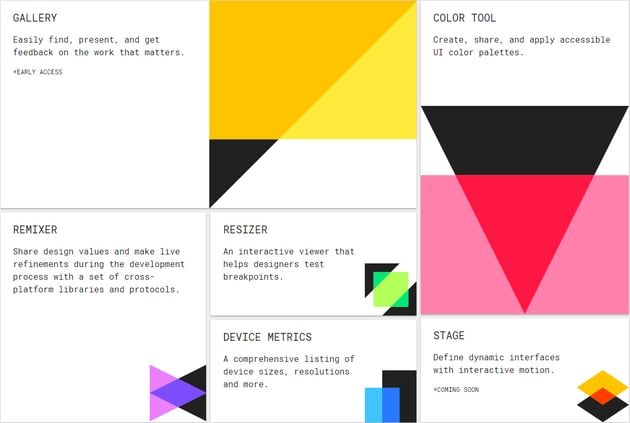
Gallery
Gallery is currently in the “early adoption” stage only available for G Suite members (I just requested access, so it would be cool to review it if I get it) that looks like it will be a tool for design iterating. Gallery’s platform tracks iterations and feedback with an easy to present feature. This feature is really beneficial for showing off interactive and live prototypes. One obvious focus for Gallery is feedback. There are annotation features that allow teams to comment on specific animations down to the frame while interacting with the design.


Design Guidelines

I covered some of Design Guidelines in my last post, but I cannot recommend it enough. Most, if not all, of the content I talked about came right from here. This resource could be considered the “textbook” for how-to Material. This is a living document of spacing, motion, style, layouts, components, patterns, growth, and usability. It is the best place to start diving into the theory and principles.
Icons
![]()
Need assets? Icons is a collection of over 900 Material designed icons that are open source. The page hosted by material is very easy to use and download icons with custom dp, light/dark theme, and image type. Of course there is also an extensive guide from quick start to learn how to integrate them and even self-host icons for your own app or website. Lastly, Google hosts their latests icons on GitHub for contributors and feedback.
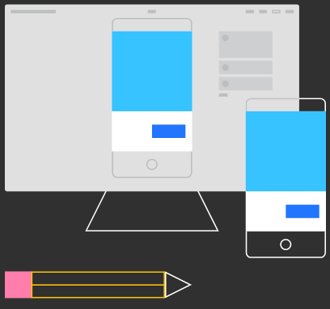
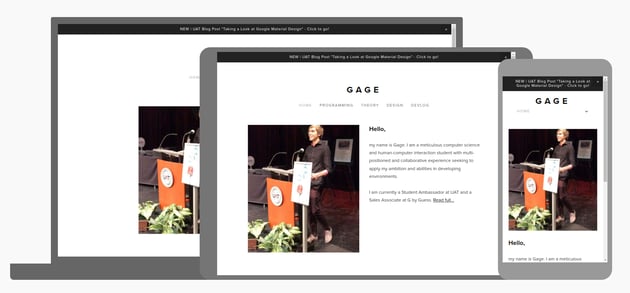
Resizer & Device Metrics
Resizer is a pretty simple website that can load any URL into a desktop, tablet, and mobile view. I loaded my website in to see how it looked on all of the platforms above. The site also allows you to rotate the device and choose screen sizes. For a list of all popular devices, types, platforms, screens, and resolution refer to Device Metrics.
Color Tool

There are a ton of different color pallets tools and pickers online, but I really enjoy Material’s color tool because the live previews of primary and secondary colors are shown on a generic Android device. This is helpful because there have been many times where I thought a color scheme was going to look so great until I put it into my site and saw my mistakes. One of the hardest tasks in picking colors is readability. What size font will I need to use with this color? What color does my font need to be? Can people read this? This color tool has an accessibility view that shows when text size/color is considered “not legible.” This is based off Google’s accessibility guidelines, so picking colors here for apps and websites is a safe bet on any accessibility requirements.
All images from the material.io website and respective tool pages.





Comment